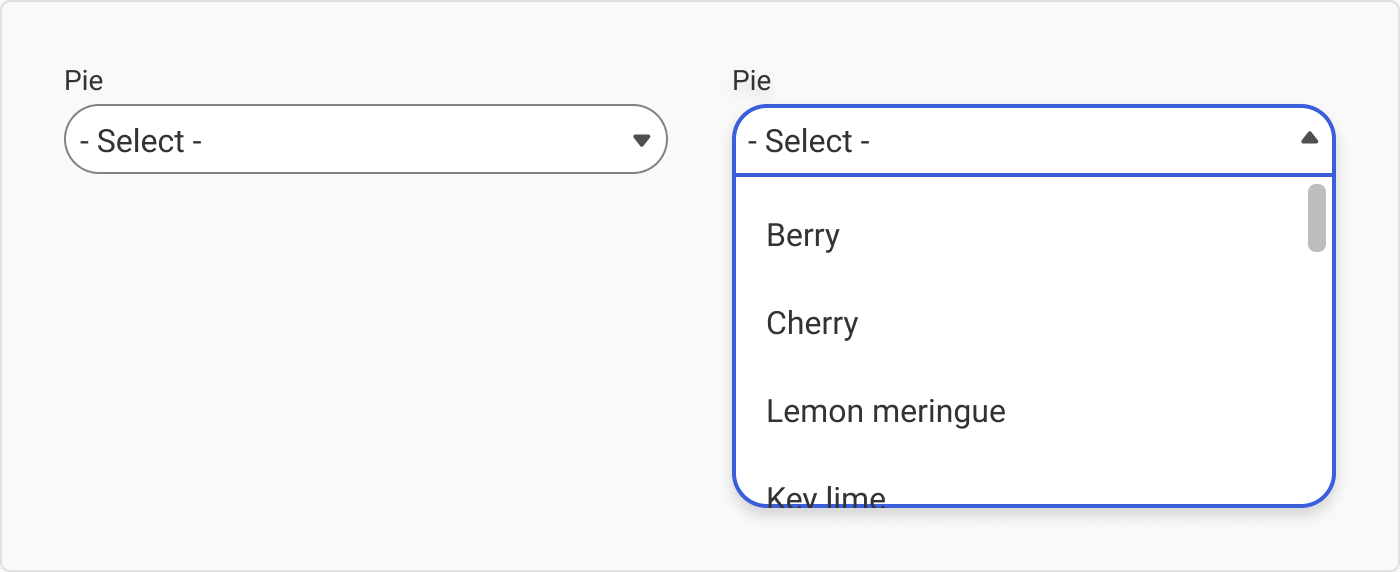
Полное руководство по дизайну выпадающих списков
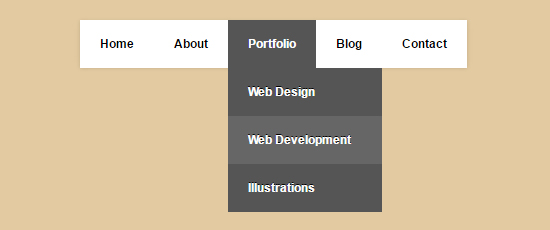
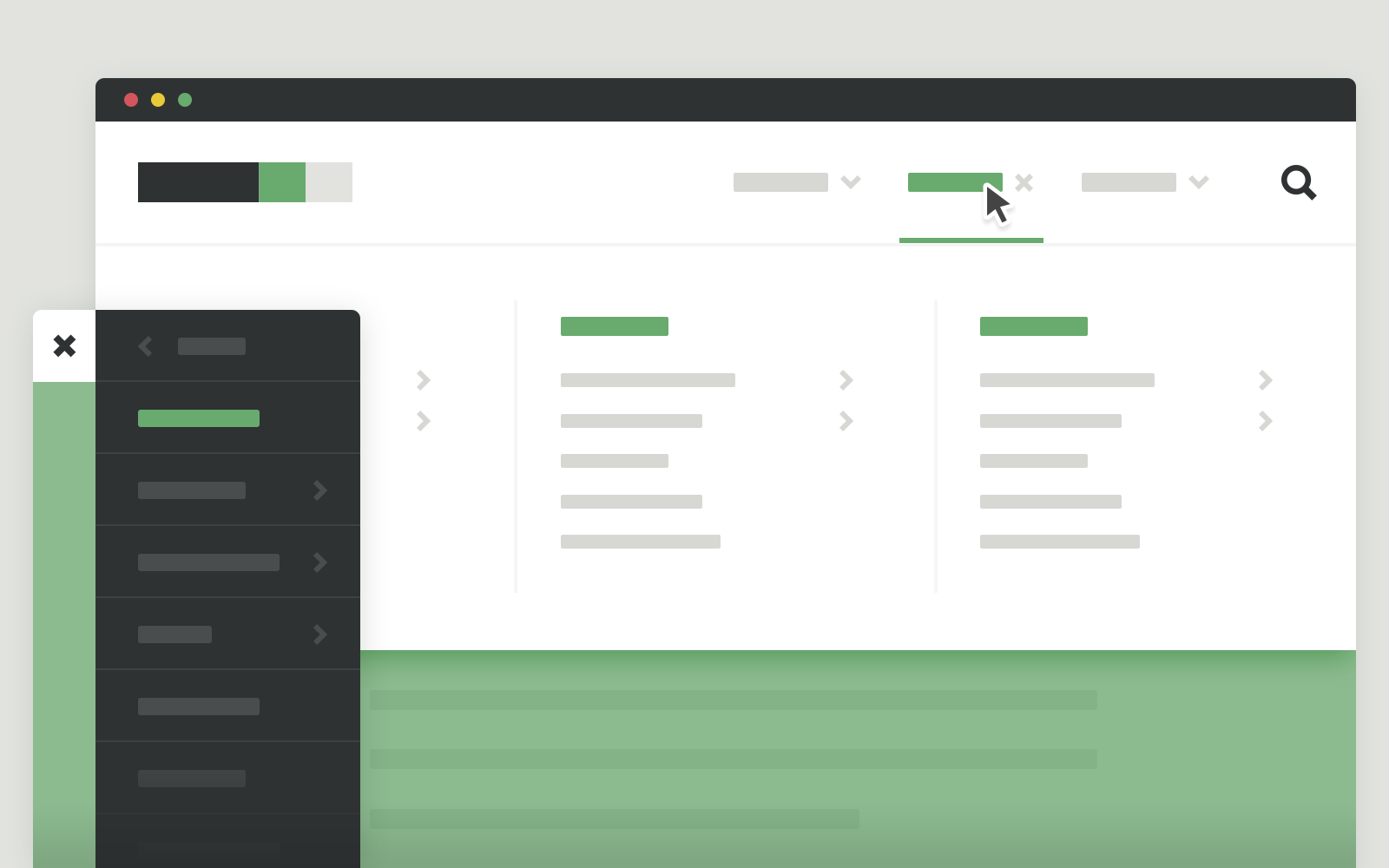
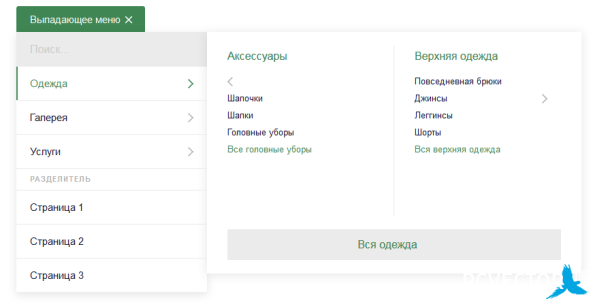
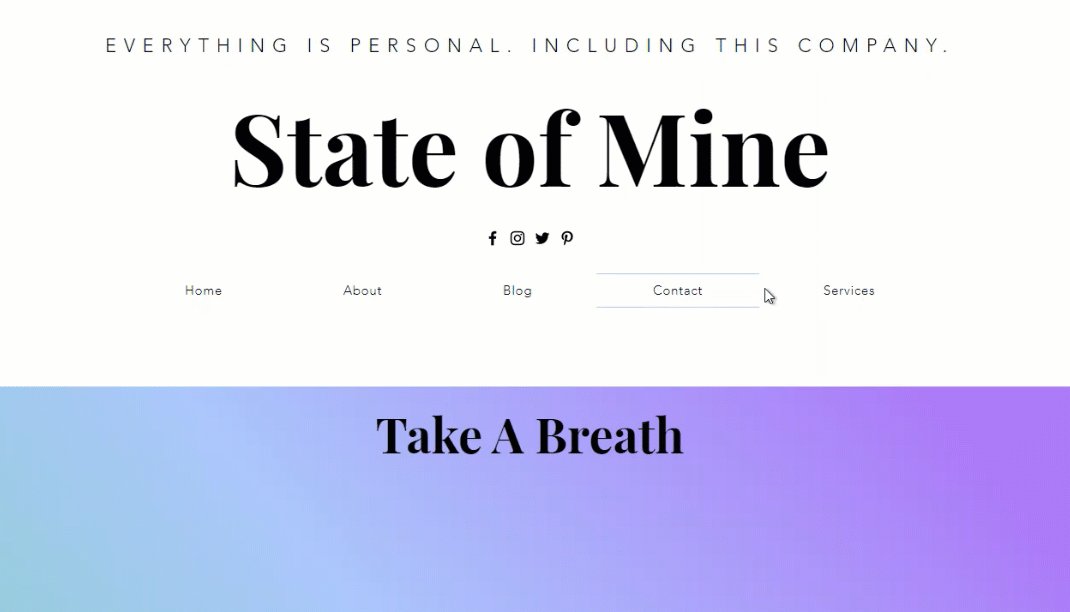
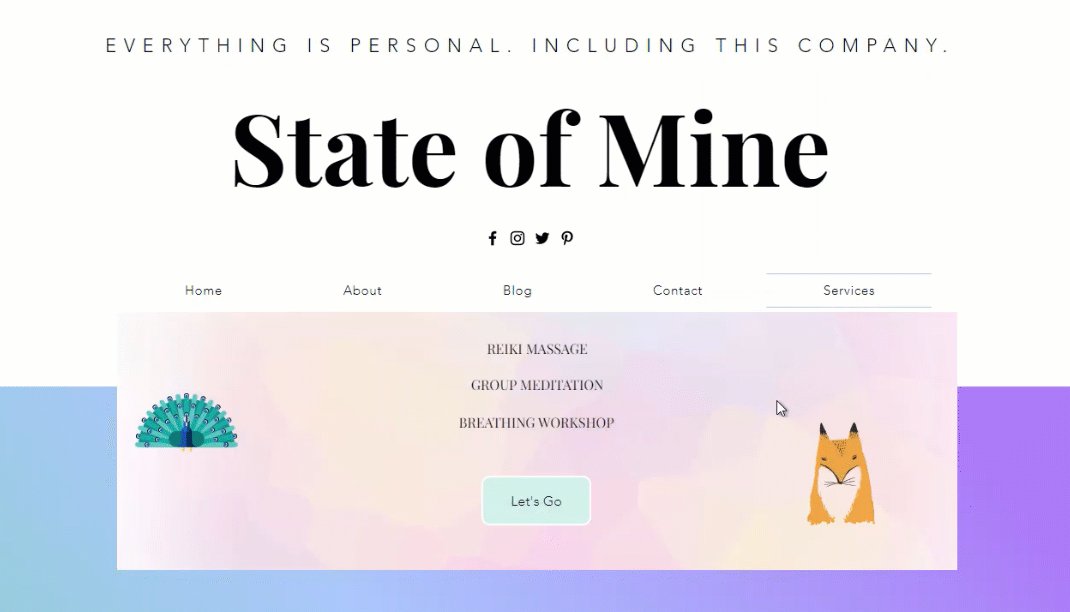
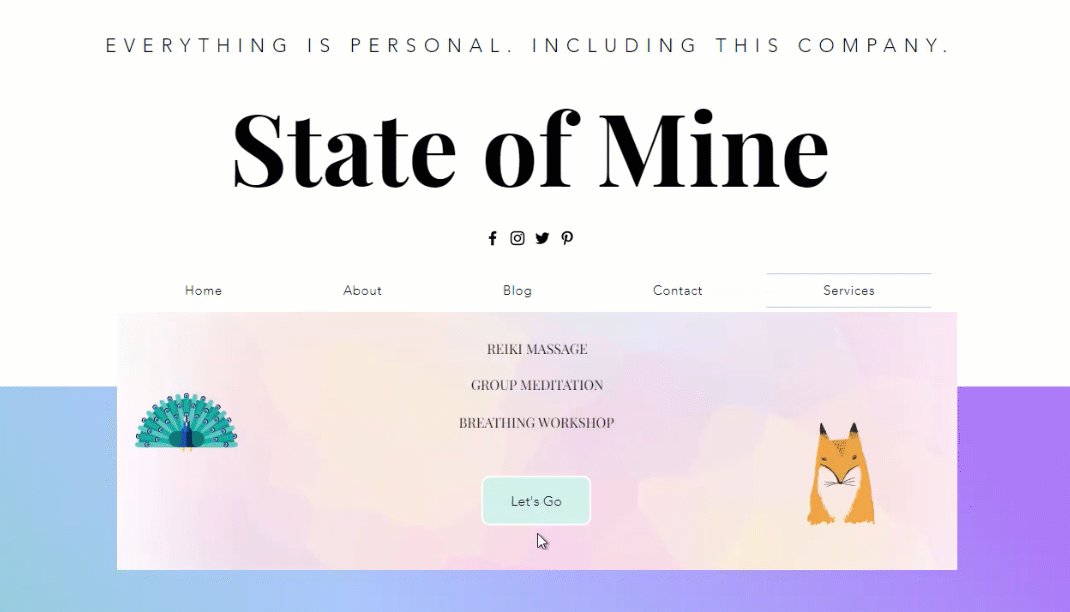
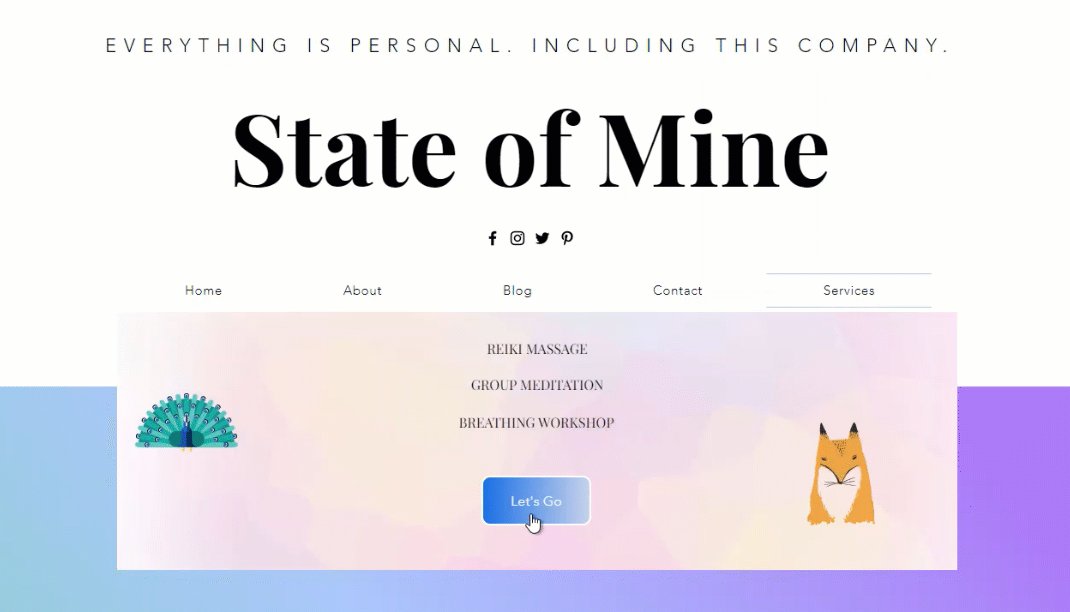
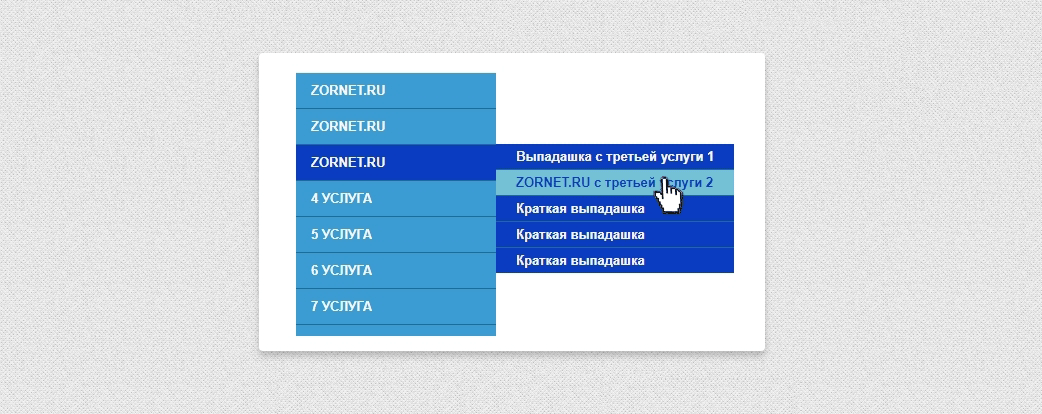
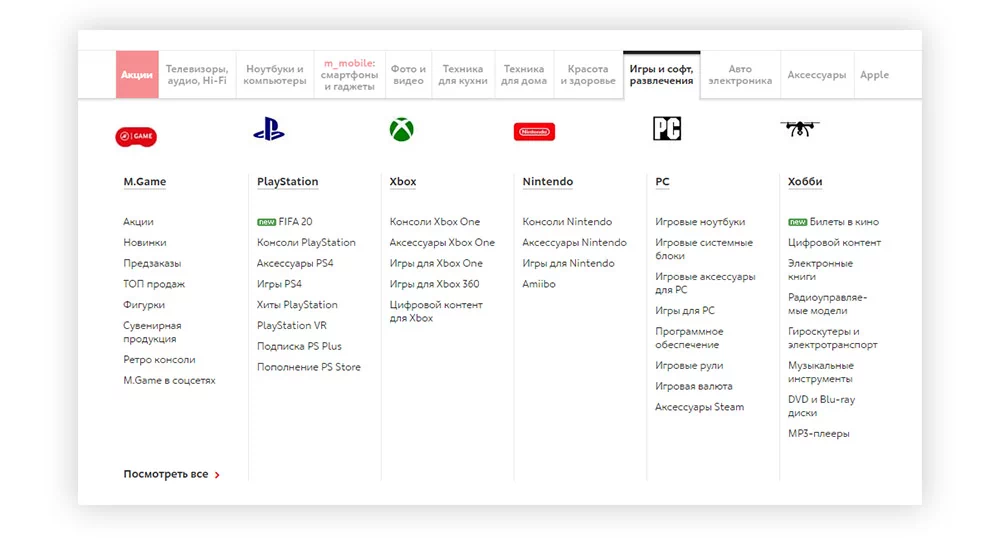
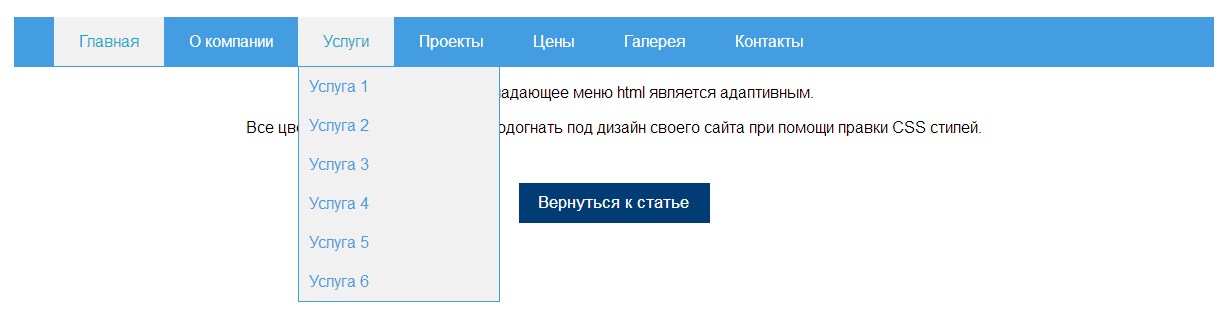
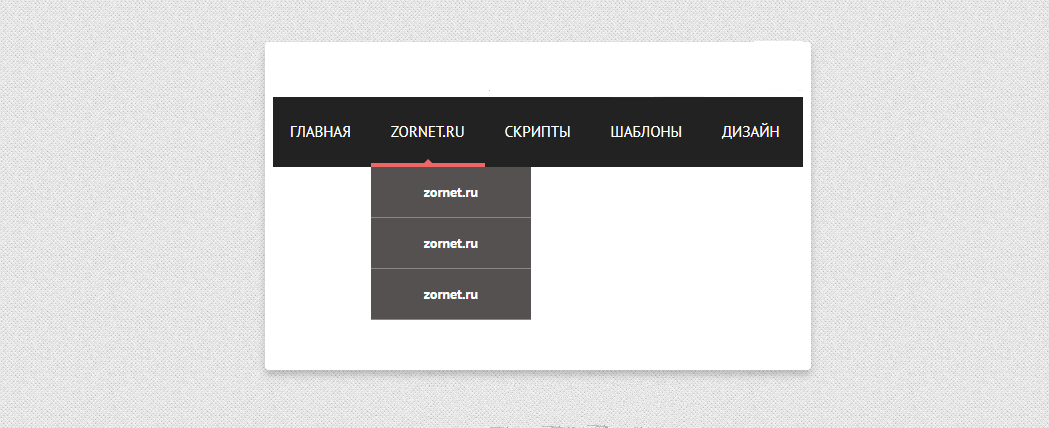
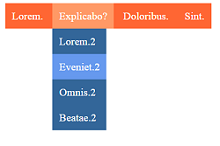
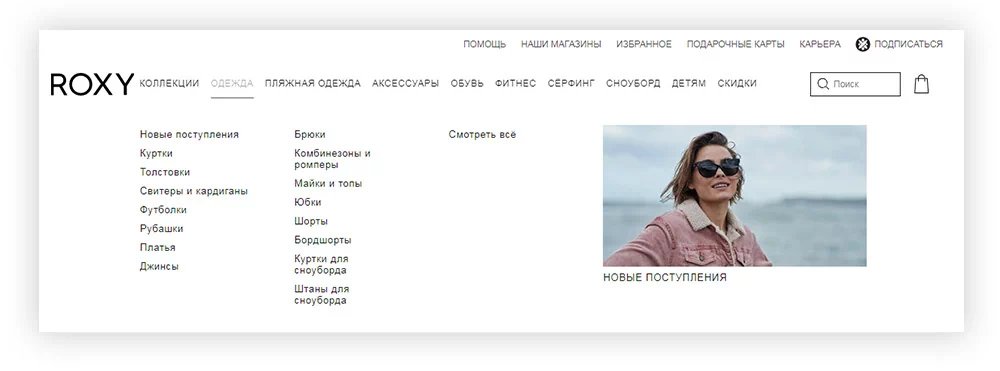
Горизонтальное меню с выпадающим списком, где классическое меню — основное, а выпадающий список — второстепенный по приоритетности. Разделение навигации на конверсионные и информационные пункты меню сайта Solok Cosmetics, проект WebValley Studio. Меню WebValley Studio разделенное на логические разделы для разных целей пользователей сайта. Плохой пример: из-за длинных названий пунктов, меню просто распалось по частям.












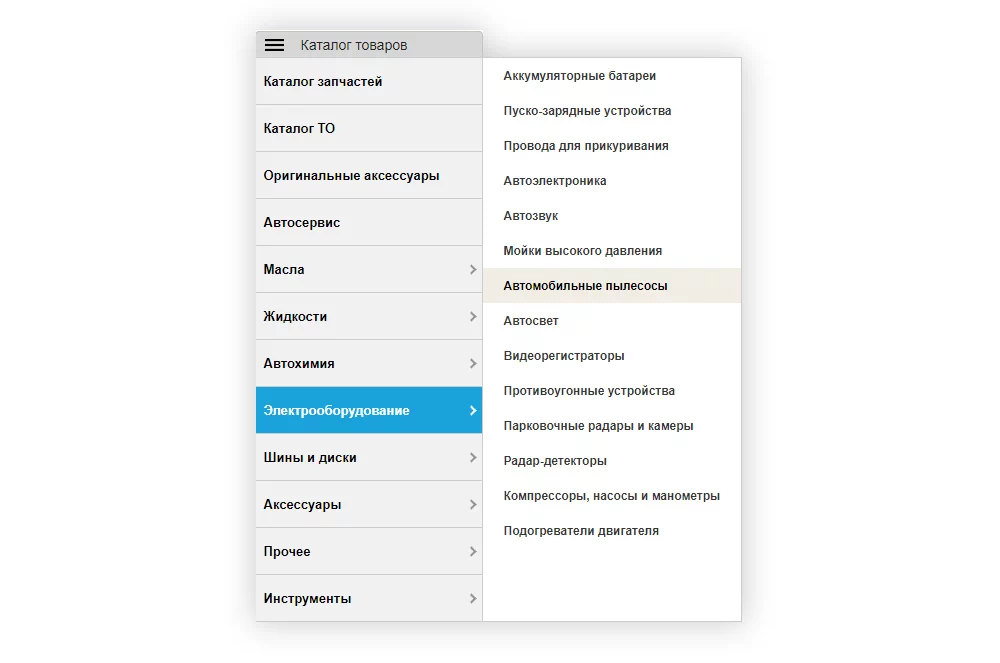
Удобная навигация и интуитивное расположение информации являются ключевыми аспектами UX-дизайна. Если пользователям с трудом удается попасть на нужную страницу и найти важную для них информацию или не удается вовсе, то вероятнее всего они продолжат поиски, но уже на другом ресурсе. На сайтах, особенно тех, которые отличаются крайне сложной информационной архитектурой, многоуровневые меню — это эффективный способ улучшить удобство навигации и поиска информации. Такой веб-интерфейс вызывает доверие и повышает уровень конверсии.














Следуйте этим лучшим практикам, чтобы ваши интерфейсы были удобными, практичными и доступными. Она помогает нам беспрепятственно перемещаться по сайту. Навигационная панель или меню — это способ упорядоченного размещения ссылок на другие обычно внутренние страницы.