
Как адаптировать сайт под мобильные устройства: обзор основных методов
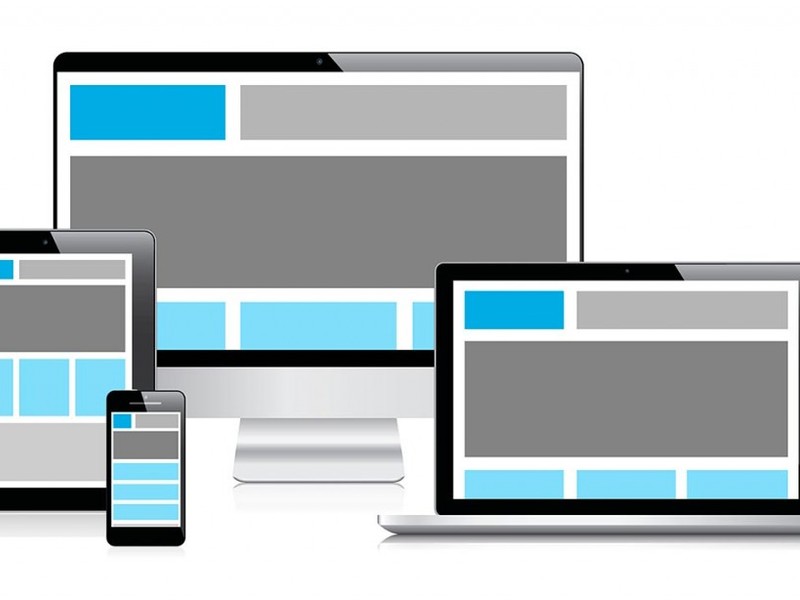
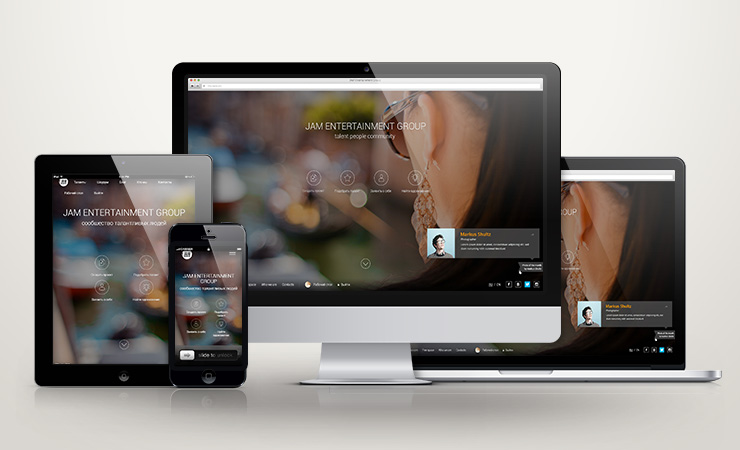
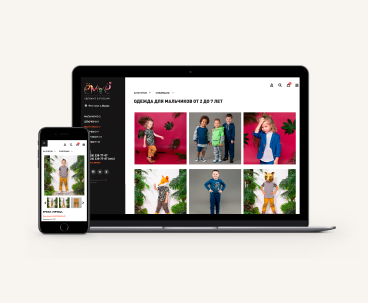
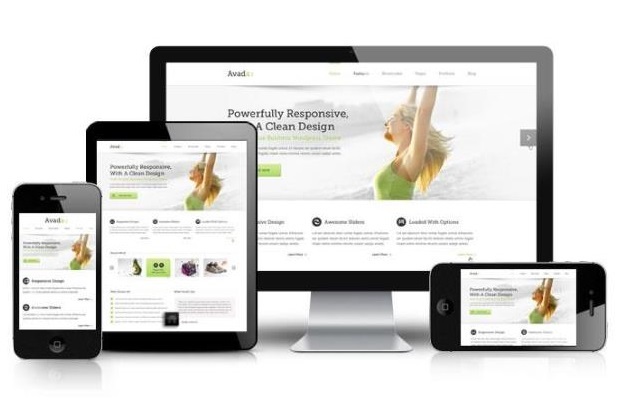
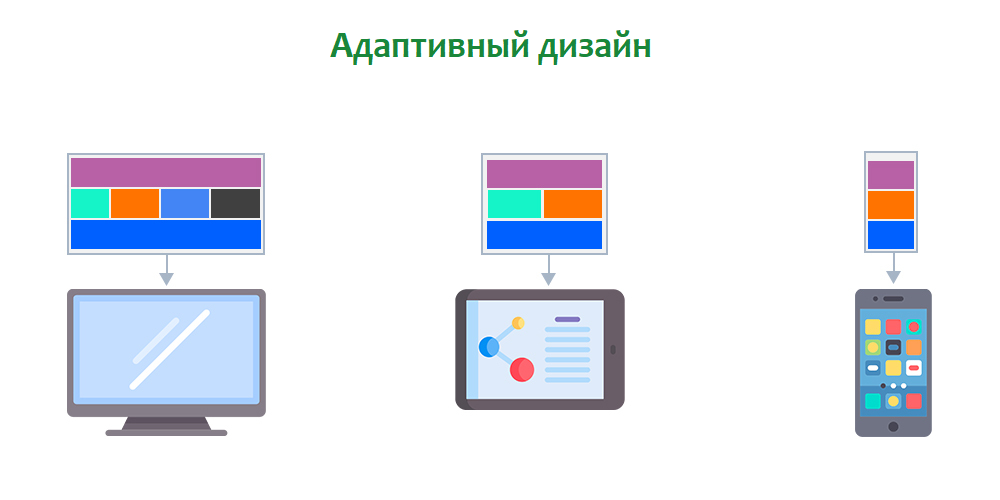
Адаптивный дизайн — это дизайн, который адаптируется под размер экрана пользователя. Мобильная версия сайта -для пользователей смартфонов и планшетов создается отдельный сайт, для декстопных устройств — другой. RESS Responsive Web Design и Server Side Components — в зависимости от устройства, с которого заходят на сайт, данная технология предлагает мобильную версию или адаптивную, используя данные на сервере.







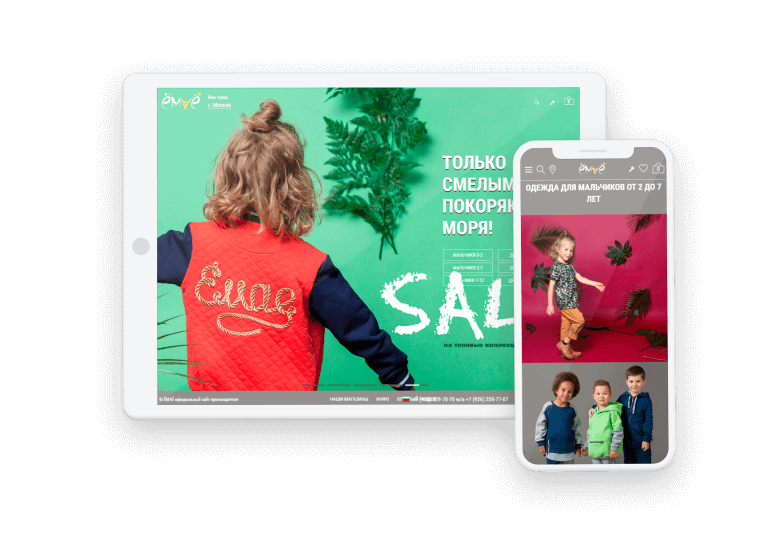
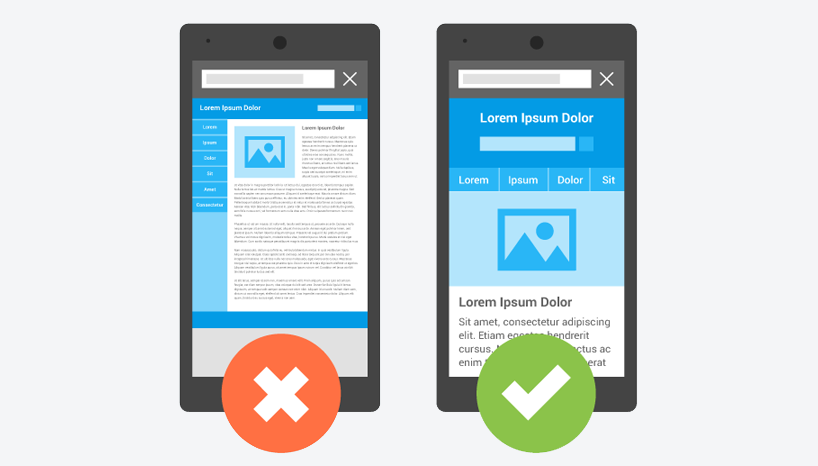
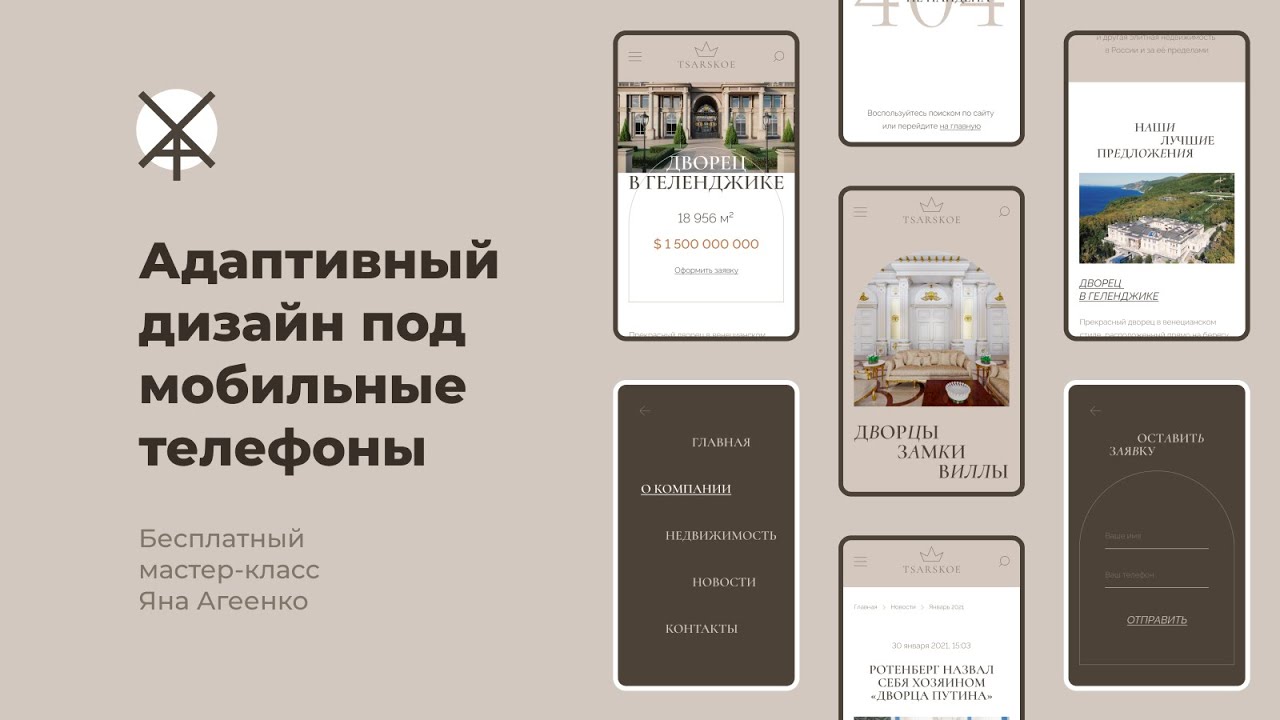
Представим, что вы заказали разработку сайта. Чтобы веб-ресурс нравился алгоритмам поисковых систем, его нужно «подружить» с мобильными устройствами. Разработчики и дизайнеры используют для этого адаптивный дизайн или создают мобильную версию. Давайте разберемся, в чем разница. В январе года Hootsuite опубликовал отчет о поведении пользователей интернета. Если сайт некомфортно просматривать со смартфона, то ваши клиенты уйдут к конкурентам, которые позаботились об удобстве своего ресурса.





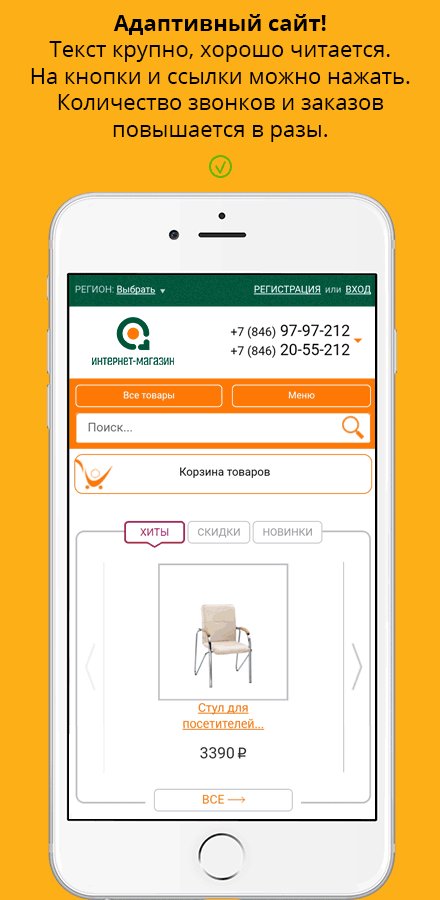
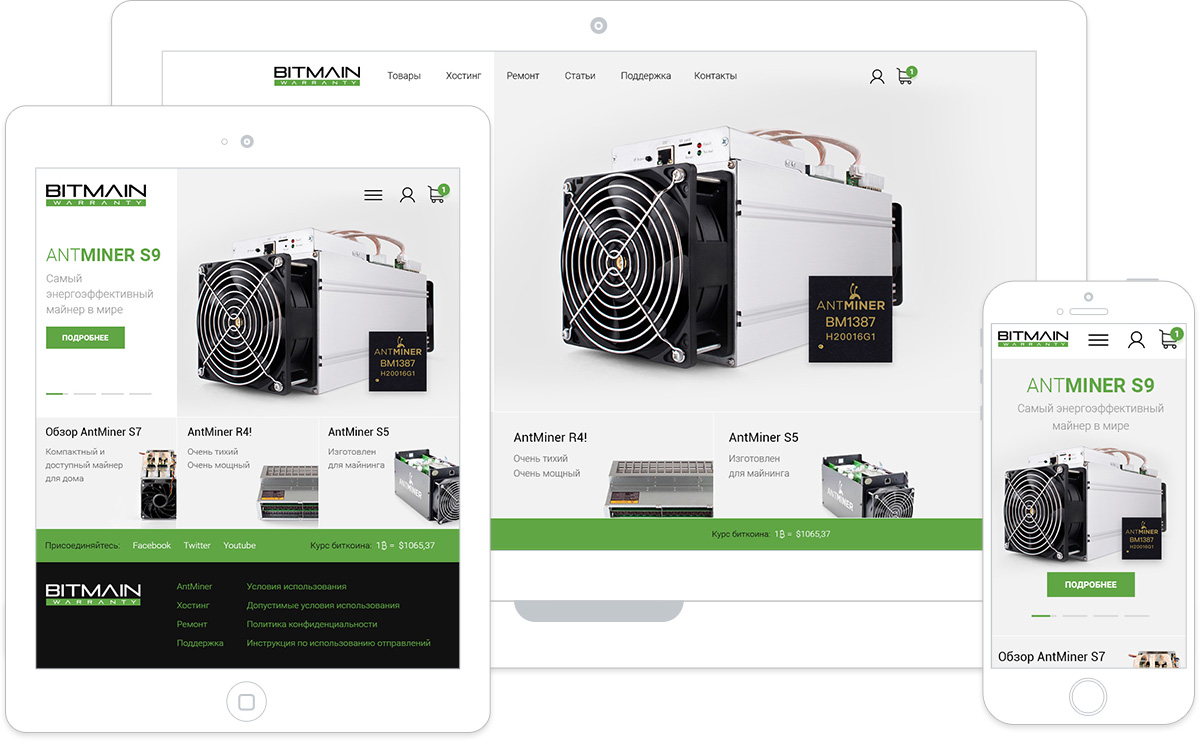
Владельцы бизнеса с помощью Google Analytics уже обратили внимание на то, что львиную часть трафика они получают с мобильных устройств. Поэтому не следует объяснять важность качественной технической оптимизации сайта для гаджетов. Адаптивная и мобильная версия существуют для удобства пользования сайтом с мобильных устройств. Если вы сейчас планируете разработку сайта или интернет магазина — советуем сразу обсудить этот момент с вашими разработчиками. Адаптивная верстка — способ отображения сайта на смартфонах, при котором нет нужды в новой версии веб ресурса. Задача адаптивной верстки — подстроить дизайн под мобильные устройства под необходимые размеры и ориентацию экрана , что способствует корректному отображению.








Похожие статьи
- Размеры для адаптивного дизайна - Под какие разрешения рисовать адаптивный дизайн?
- Автомобильная антенна для 27 мгц своими руками - КСВ метр своими руками
- Колодец из покрышек для дачи - Декоративный колодец из автомобильных шин Поделки своими руками для
- Свет для авто - Автомобильные лампы Philips Automotive Lighting