
📜⤵️ О правильном дизайне полей с выпадающими списками
Выпадающие списки могут как улучшить, так и испортить UX вашего сайта или приложения. Эта статья расскажет, как использовать их только на пользу. Кажется, всем нравятся простые и эффективные формы, опросы и настройки.








Выпадающие они же — раскрывающиеся списки пользуются дурной славой. Их ставят там, где это не нужно, создают избыточное количество опкций или просто неряшливо оформляют. Сам по себе элемент такого отношения, конечно, не заслуживает. UX-дизайнер Тесс Гэдд в недавном посте на UX Collective разобрала ключевые ошибки и полезные практики в отношении раскрывающихся списков и родственных элементов. В англоязычной терминологии группа элементов графического интерфейса, о которых мы будем говорить, называется dropdown field.












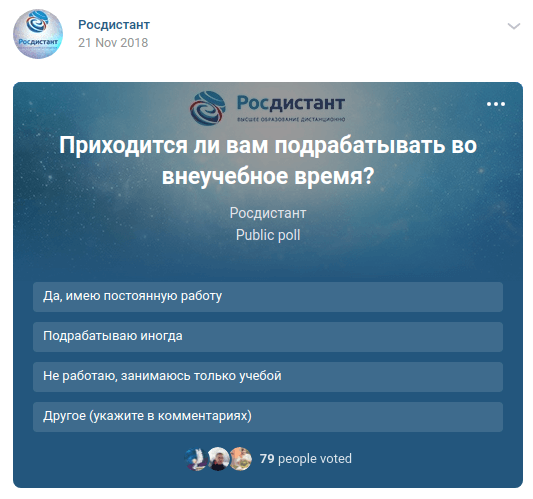
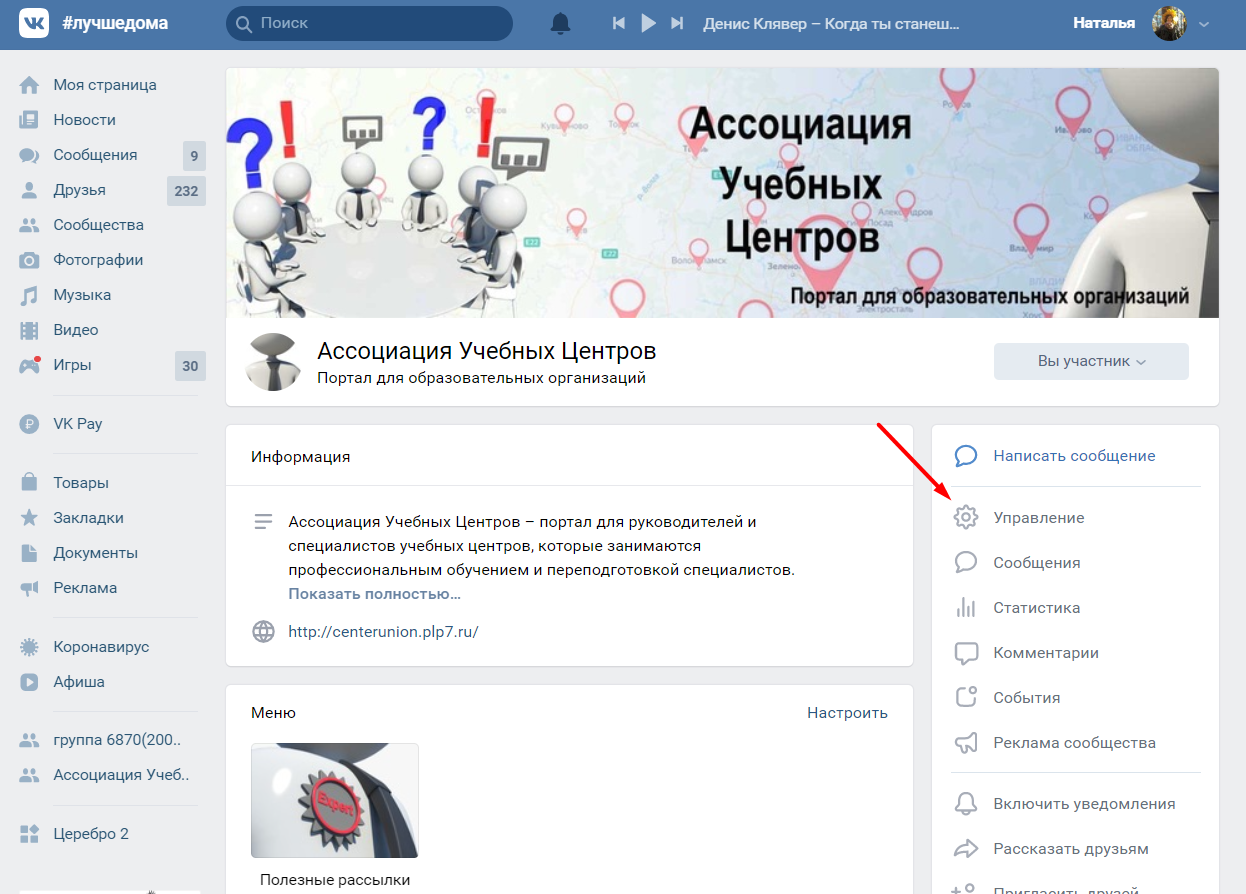
Следует обращать внимание еще и на полноту представления информации в той же группе, чтобы максимального донести полезность продукции. Именно о том, как правильно оформить группу, мы и расскажем в этой статье. Некоторые моменты уже были рассмотрены нами ранее, в других статьях, о чем мы будем вас оповещать по мере повествования. Начнем с самой известной нами социальной сети «VKontakte». Перед тем, как начинать наполнение сообщества информацией.






Похожие статьи
- Дизайн мастер в контакте - Красота рядом Ногтевой сервис, эпиляция и дизайн
- Детский сад дизайн группы - Девизы для детского сада и групп
- Цвет в классическом интерьере - Уютная квартира Старое доброе: как создать изысканный и
- Установка унитаза della своими руками - Плакат на день рождения оригинальные идеи оформления